Formát HTML5 umožňuje využívat v kreativě různé animace, interaktivní obsah, nebo odkazovat na více různých stránek. Poslední možnost se často využívá především při formátu Zprávy do interní pošty. Pozor ovšem na to, že počet prokliků vám v tomto případě umíme měřit jen za všechny odkazy spolu.
Potřebujete-li mít odměřený počet prokliků pro každý odkaz extra, doporučujeme vám využít některého z URL shortenerů, jako třeba bit.ly.
Aby se HTML5 kreativy zobrazovaly správně a aby fungovala všechna měření, musí být vyrobeny dle těchto instrukcí:
Kreativa musí mít nastaveny pevné rozměry, třeba u formátu Zprávy do IP je to šířka 730px a výška jakákoliv nižší než 3000px:
<head>
<style>
<meta name="ad.size" content="width=730,height=1000">
html,body{width: 300px; height: 1000px;}
</style>
.
.
.
</head>
V záhlaví souboru se musí nacházet script s proměnnými clickTag, ve kterých jsou uloženy URL adresy jednotlivých odkazů:
<head>
<script>
var clickTag1 = "URL odkazu 1";
var clickTag2 = "URL odkazu 2";
var clickTag3 = "URL odkazu 3";
.
.
.
</script>
.
.
.
</head>
Proměnné clickTag můžou zůstat i prázdné (var clicTag1 = "";) a tehdy se jim hodnota (URL adresa) přiradí až při spouštění kampaně, vždy se ale musí v záhlaví souboru nacházet.
<head>
<script>
var clickTag1 = "";
var clickTag2 = "";
</script>
.
.
.
</head>
V samotném těle kreativy se může nacházet více odkazů, v každém z nich však musí být parametr onclick nadefinován pomocí javascript funkce window.open a proměnné clickTag. Prosím, nepoužívejte parametr href - v prohlížeči Firefox nebudou takto nadefinované odkazy fungovat:
<a onclick="javascript:window.open(window.clickTag1)">
Tělo prvního odkazu
</a>
<a onclick="javascript:window.open(window.clickTag2)">
Tělo druhého odkazu
</a>
<a onclick="javascript:window.open(window.clickTag3)">
Tělo třetího odkazu
</a>
.
.
.
Příklad správně vypracované HTML5 kreativy:
<!DOCTYPE html>
<html>
<head>
<base target="_blank">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="ad.size" content="width=730,height=1000">
<title>BUPI sa stará aj o mamičky</title>
<script>
var clickTag1 = "https://goo.gl/RWRrPD";
var clickTag2 = "https://goo.gl/qJQmPv";
var clickTag3 = "https://goo.gl/FDBZnt";
var clickTag4 = "https://goo.gl/Z43teG";
</script>
<style>
html,body{width: 300px; height: 1000px;}
</style>
</head>
<body bgcolor="#fef4fa">
<table width="600" border="0" align="center" cellpadding="0" cellspacing="0" bgcolor="#fef4fa">
<tbody>
<tr>
<td bgcolor="#fef4fa" colspan="4">
<img src="https://melior.cz/svoboda/bupi/top.jpg" width="730" height="639"
style="display: block;"/>
</td>
</tr>
<tr>
<td bgcolor="#fef4fa">
<a onclick="javascript:window.open(window.clickTag1)">
<img src="https://melior.cz/svoboda/bupi/citaj_skusenosti.jpg" width="229"
height="206" alt="Čítaj skúsenosti mamičiek s výrobkami Bupi mami"
style="display: block;"/>
</a>
</td>
<td bgcolor="#fef4fa">
<a onclick="javascript:window.open(window.clickTag2)">
<img src="https://melior.cz/svoboda/bupi/zisti_viac.jpg" width="154" height="206"
alt="Zisti viac o Bupi mami výrobkoch" style="display: block;"/>
</a>
</td>
<td bgcolor="#fef4fa">
<a onclick="javascript:window.open(window.clickTag3)">
<img src="https://melior.cz/svoboda/bupi/hodnotne_oleje.jpg" width="178"
height="206" alt="Hodnotné oleje v receptúrach a ich účinky na pokožku"
style="display: block;"/>
</a>
</td>
<td bgcolor="#fef4fa">
<a onclick="javascript:window.open(window.clickTag4)">
<img src="https://melior.cz/svoboda/bupi/facebook.jpg" width="169" height="206"
alt="Vektorový inteligentní objekt" style="display: block;"/>
</a>
</td>
</tr>
<tr>
<td bgcolor="#fef4fa" colspan="4">
<img src="https://melior.cz/svoboda/bupi/bottom.jpg" width="730" height="56"
style="display: block;"/>
</td>
</tr>
</tbody>
</table>
</body>
</html>
Při výrobě kreativ pomocí Google Web Designer je potřeba dodržet následovný postup:
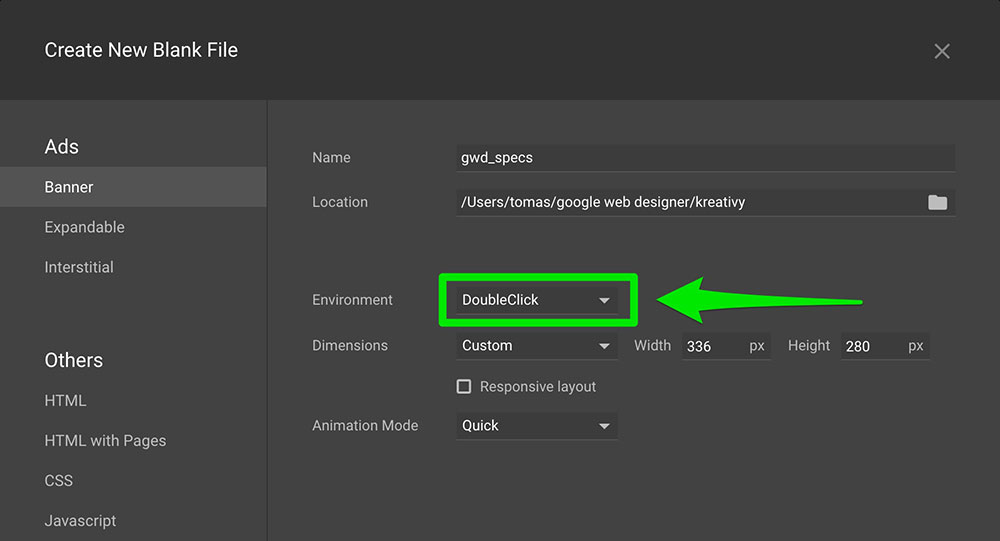
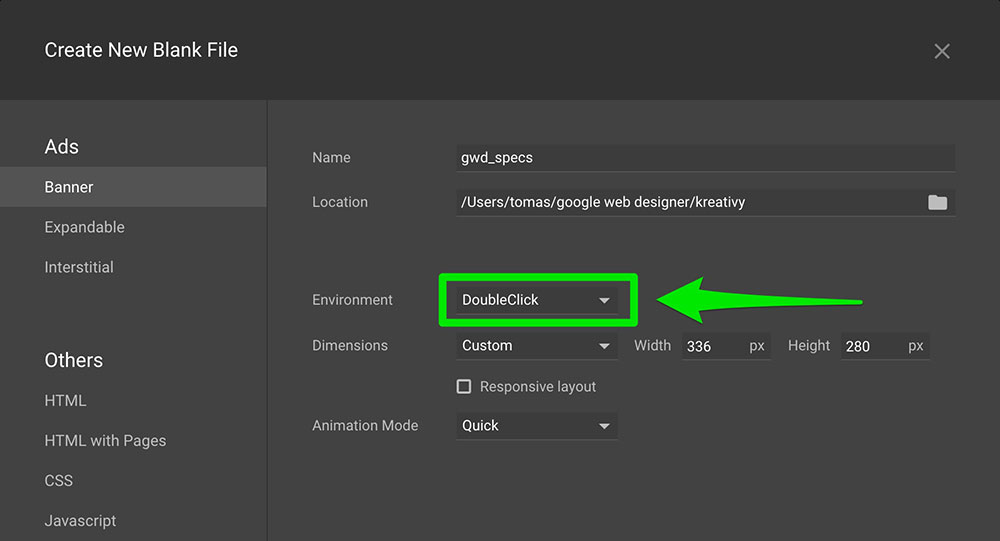
1. Při vytváření nového dokumentu je potřeba z dropdown menu Environment zvolit možnost DoubleClick:

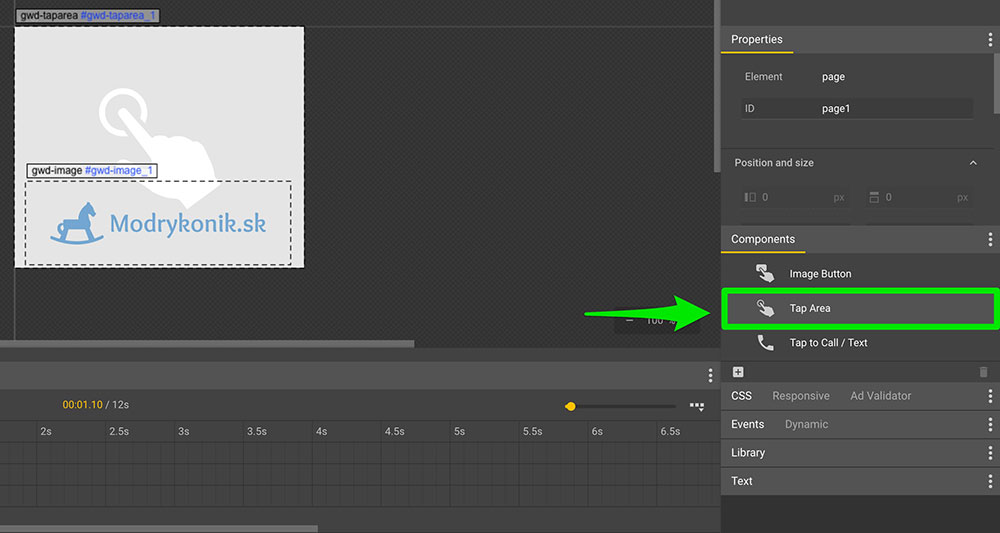
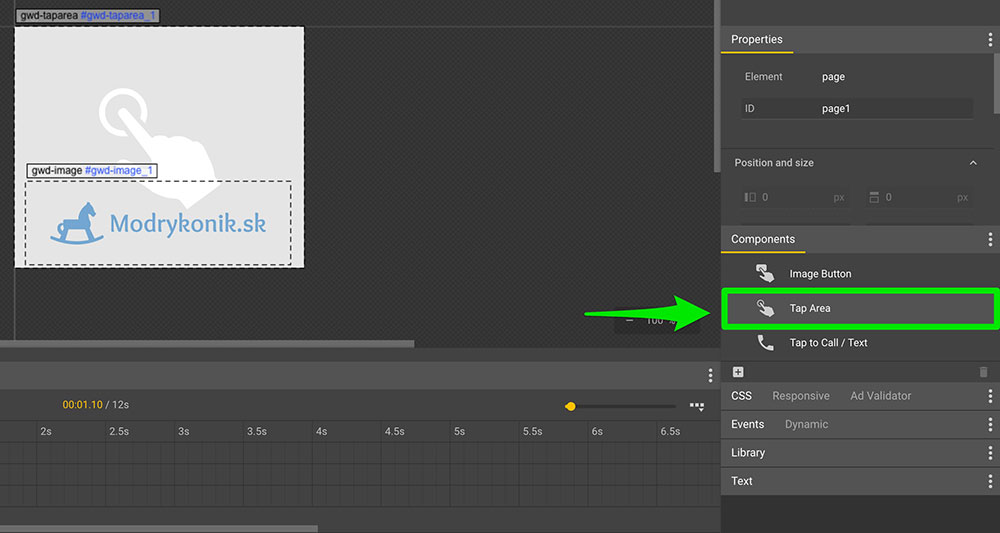
2. Při vytváření samotného odkazu (resp. odkazů) v kreativě je potřeba zvolit možnost Tap Area:

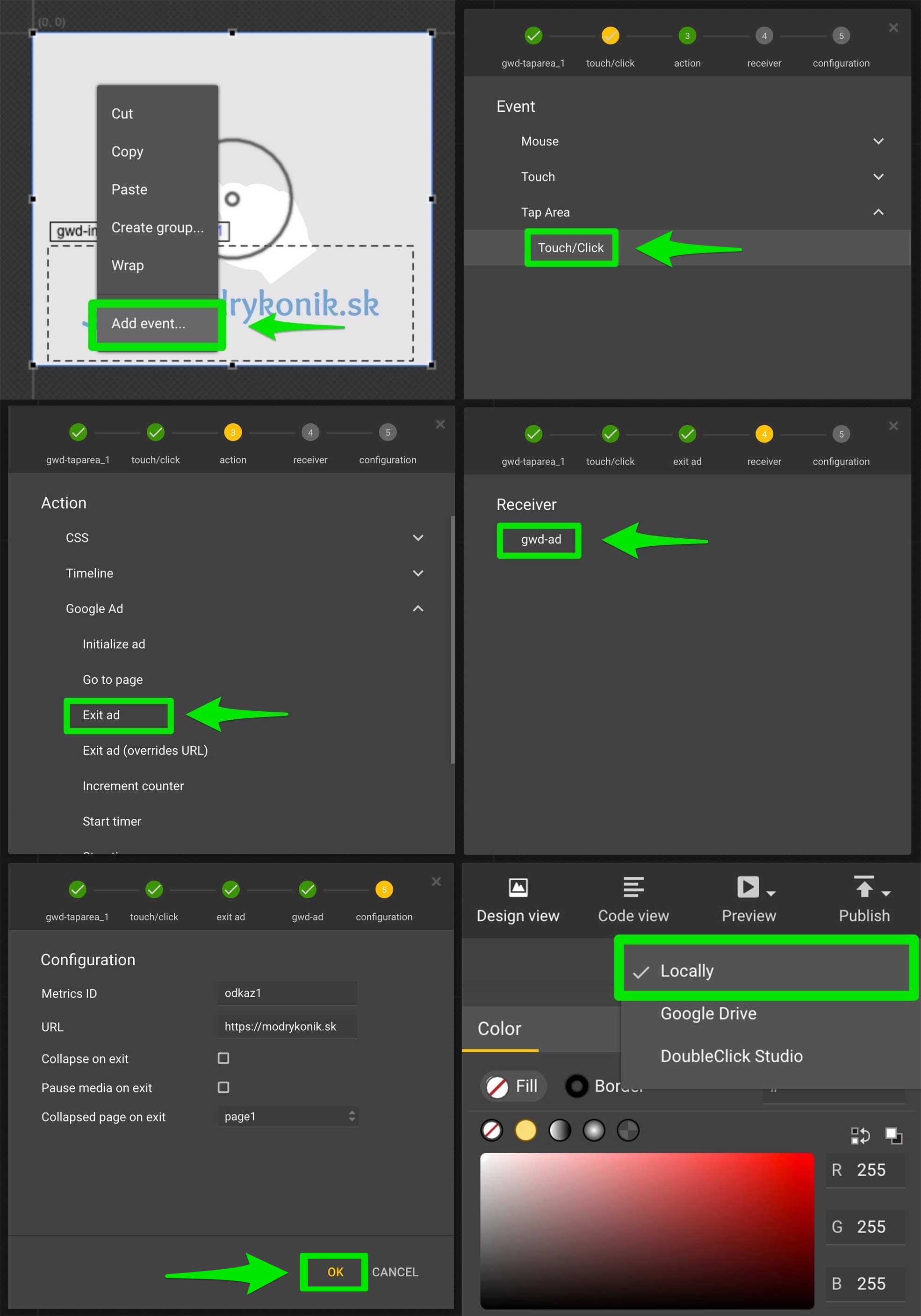
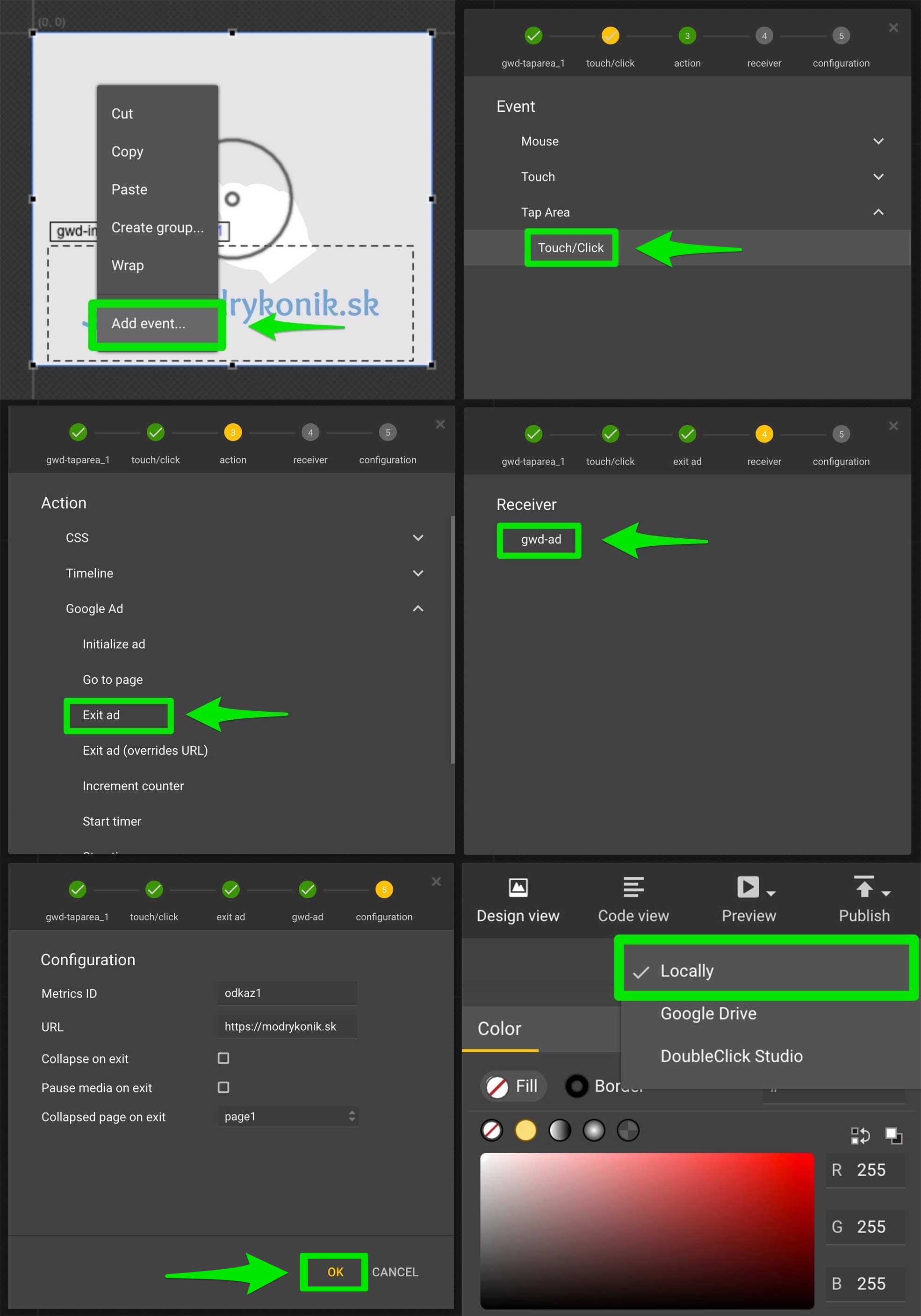
3. Dále je potřeba zvolit možnost Add event... -> Touch/Click -> GoogleAd -> Exit ad -> gwd-ad -> a v části Configuration vyplnit údaje Metrics ID (slouží na identifikaci jednotlivých odkazů) a URL - samotná adresa prokliku.
4. Následně je potřeba kreativu vyexportovat (Publish -> Locally) a zaslat nám vyexportovaný .zip soubor.

Newslettery z MailChimpu a jiných obdobných platforem je většinou také možné použít, vejdete-li se do maximální výšky kreativy 3000px.
V těchto případech však většinou nejsme schopni odměřit počet prokliků. Je to dáno tím, že URL adresy odkazů jsou definované přímo, tzv. natvrdo.
Chcete-li od nás změřit také počet prokliků, je potřeba všechny odkazy nadefinovat do proměnných clickTag v záhlaví kreativy:
<head>
<script>
var clickTag1 = "URL odkazu 1";
var clickTag2 = "URL odkazu 2";
var clickTag3 = "URL odkazu 3";
.
.
.
</script>
.
.
.
</head>
Poté je třeba href parametr každého odkazu nahradit parametrem onclick s javascript funkcí window.open. Prosím, nepoužívejte parametr href - v prohlížeči Firefox nebudou takto nadefinované odkazy fungovat:
<a onclick="javascript:window.open(window.clickTag1)">
Tělo prvního odkazu
</a>
<a onclick="javascript:window.open(window.clickTag2)">
Tělo druhého odkazu
</a>
<a onclick="javascript:window.open(window.clickTag3)">
Tělo třetího odkazu
</a>
.
.
.
Nepotřebujete-li od nás znát počet prokliků, ve většině případů víme rozeslat i "surovou" kreativu přímo z MailChimpu.
Potřebujeme však, aby se odkazy otevíraly v novém okně. Nejjednodušší je toho docílit přidáním značky base s atributem target="_blank" do záhlaví kreativy. Samozřejmě, pokud byste měli náhodou v každém odkazu nadefinován atribut target="self", tento postup fungovat nebude a atributy target="_self" je potřeba nejdřív smazat, resp. nahradit atributy target="_blank".
<head>
<base target="_blank">
.
.
.
</head>